
- #Make your webpage scalable axure rp how to#
- #Make your webpage scalable axure rp Patch#
- #Make your webpage scalable axure rp upgrade#
- #Make your webpage scalable axure rp free#
Design faster with pre-made components.Create prototypes with layers, masks, particle systems, and live cameras.
#Make your webpage scalable axure rp free#
Pricing: This is a free prototyping tool. Edit images in Adobe Photoshop, sync your favorite fonts and share your designs in other apps like Jira, Slack, and Zeplin.Ĭreated by Facebook developers, Origami Studio will help you smooth your prototype design process and work more effectively.
#Make your webpage scalable axure rp upgrade#
Upgrade your account to enjoy more features. You can take advantage of this tool to create wireframes, screen layouts, interactive prototypes, and more.
#Make your webpage scalable axure rp how to#
3 Essential UI Mistakes and How to Fix ItĪdobe Experience Design is a powerful prototyping design tool that every designer should try. UX Design Careers: What You Need to Focus On?ģ. UI vs UX Design: Definition and Why This Comparison Should Not Exist?Ģ.


The library includes a lot of prebuilt options, but you’ll only need 15-20 to get started.
#Make your webpage scalable axure rp Patch#
Each patch is like a building block for your prototype that helps you iterate quickly.

Central to Origami Studio is a Patch Editor that lets you build logic, behaviors, animations, and interactions. It allows designers to create low to high resolution interactive prototypes of websites and apps, all without having to code.įor designers who need a more advanced system, Origami Studio offers powerful prototyping tools for websites and mobile apps.

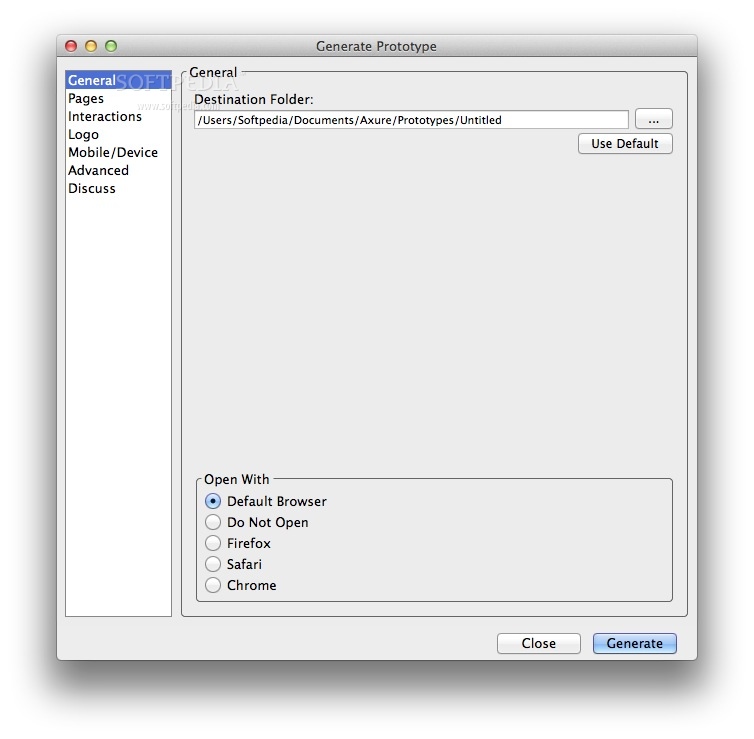
Axure RPĪxure RP puts the power of wireframing and prototyping all in one package, helping companies improve their digital product design process. You can also check out Webflow University for a wide range of tutorials on how to get started with prototyping in Webflow. Designers and marketers can easily collaborate in Webflow as well. If you want a speedy way to design and prototype, Webflow gives you what you need, all without knowing how to code, making it one of the best prototyping tools whatever your skill level. With an intuitive drag-and-drop interface, a powerful CMS, and the capability to create advanced animations, transitions, and microinteractions, Webflow makes it possible to create any type of professional-level website. You don’t end up with just a mockup - you’ll have the real deal. While you’re designing and building a high-fidelity prototype, you’re creating a live website that’s complete with all of the HTML, CSS, and associated JavaScript.


 0 kommentar(er)
0 kommentar(er)
